lunes, 30 de enero de 2017
8. ORTOTIPOGRAFÍA
8.1. CONCEPTO DE ORTOTIPO
1. ORIGENEmpieza en 1608, fue un médico alemán, Hyeronimus Hornschuc, el que hizo el primer intento de llevar a cabo un tratado de ortotipografía. Lo escribió en latín y su nombre era “Orthotypographia”.
2. CONCEPTO
Def ortoripografia: “Conjunto de reglas por las que se rige la confeccion de un impreso mediante recursos o signos tipográficos” José Matinez de Souza.
3. ORTOTIPOGRAFÍA TÉCNICA
La ortotipografía, se utiliza para complementar la ortortipografía y la tipografía técnica. Es el tipógrafo quién juega un papel muy importante, puesto que debe prestar atención a todas las faltas de ortografía para corregirlas.
En cambio, aunque nuestra función como diseñadores no sea tal, también debemos saber las nociones básicas de ortotipografía para no comerter ni un solo error que pueda destruir nuestro diseño.
4. PROYECTO
“Acentos perdidos” se trata de un proyecto desarrollado por un chico, Pablo Zulaica, que consiste en corregir las faltas de ortografía que se encuentran a pie de calle.
Este chico, modifica las faltas con unas pegatinas con forma de acento, en cuyo interior había una pequeña explicación sobre el por qué de esa falta de ortografía que estaban corrigiendo.
Pablo anima a todo el mundo a que participe en este proyecto, de tal forma que las pegatinas se pueden conseguir en su página web http://acentosperdidosespana.blogspot.com.es/
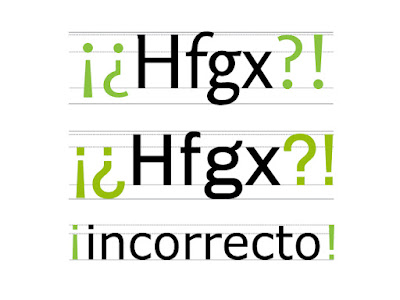
1. Signos entonación
Como “?” o “¡”, debemos utilizarlos según las normas de la RAE.
Después de los signos de entonación no se pone “.”
Se pueden utilizar varios signos de entonación, siempre y cuando abramos y cerramos con el mismo número de signos.
2. Comillas
Una costumbre que tenemos son utilizar las comillas inglesas, aunque sin embargo debemos usar las comillas latinas o francesas• Comillas latinas « » (Alt 174 / Alt 175)
• Comillas angulares < >
• Comillas inglesas “”
• Comillas sencillas ‘’
• Comillas mecanográficas o sencillas
Según el idioma se utilizan de formas diferentes
Si el párrafo es solamente una frase textual, el “.” Va dentro de las comillas
Pero si el párrafo no es una frase textual el “.” Se pone fuera de las comillas porque la frase textual no ha terminado.
Las comillas se utilizan para determinar frases textuales, los títulos, palabras con ironía, si estamos poniendo alguna falta de ortografía a propósito…
3. Apóstrofes y primas
No es lo mismo poner el signo de segundos que el de minutos repetidamente, el espaciado es diferente. Lo mismo pasa con signos de acentuación y de puntuación.
- Tipografías distintivas
Uno de los elementos es la “puntuación colgante”. Por ejemplo: cuando las comillas se encuentran fuera del bloque de texto para que éste quede más compacto.
Partiendo de la base, de que un cuadro de texto posee el mismo color, podemos recurrir al uso de mayúsculas. Debemos evitar el uso de negrita para resaltar texto. Por eso debemos sustituir la negrita por la letra cursiva. Utilizar la negrita para un titular, un elementos aislado….
Cursiva vs falsa cursiva
No es lo mismo que un algoritmo matemático del programa informático nos haga la tipo cursiva; que si la letra cursiva se ha diseñado explicita mente.
¿Cómo podemos reconocerlas?
Fijándonos por ejemplo en la letra “a”, ya que la cursiva tiende hacia la caligrafía. La propia construcción de la letra, es la característica principal que nos defina la cursiva.
Respecto al trazo, una cursiva verdadera posee un trazo más delgado.
Mayusculas de posición, al comiendo de una frase. Y las mayúsculas de naturaleza, usadas para nombre personales.
Versalitas: una letra mayúscula con la letra de “x”.
- Citas textuales, bibliográficas y notas
Citas textuales : INCISOS: parénteis, corchetes e incisos. Se usa al principio del texto así ([]) no como en matemáticas que es [()] al revés
Hay muchos guiones de cómo utilizar las citas, la más conocida es la APA
- Cifras
EL 9,5 % de los votantes El 9.5% de los votantes
2,5 grados Farenheit 2.5 grado Farenheit
4.ª edición 4ª edición
11.985 11985 11 985
17/03/1976 17 / marzo / 1976
20.30 horas 20,30 horas 20:30 horas
- Abreviaciones
C/ Sol C./Sol
SS.AA.RR. SSAARR
1.º 1º
Sigla ONG
Sigloide CiU
Acrónimo spanglish
- Ortografía publicitaria
4. Signos horizontales
- Guión: equivale al cuarto de cuadratín (cuadrado en el que se inscribe una “n” minúscula para tomar una medida de referencia para la composición de una tipo)
- Menos: más largo que el guión. Se trata de un signo matemático, por lo que no debemos utilizarlo como guión.
- Guion medio: equivale a medio de cuadratín
- Guión bajo: utilizado en un entorno informático.
- Cuadratín: un guión muy largo utilizado para incisos o diálogos
5. Signos verticales
Barra vertical o pleca: para separar conceptos, llega un poco más debajo de la línea base de “x”
Barra inclinada
Contrabarra
6. Signos contenedores
- Paréntesis: información relacionada con el texto
- Corchetes: información extratextual
- Llaves: para elementos matemáticos, pero también utilizado en esquemas…
- Punto: finales de frases u opcionalmente en cifras
- Puntos suspensivos: tres puntos consecutivos
- Punto medio: de la misma dimensión que el punto normal, pero se encuentra en una altura media de “X”. Para separar conceptos o utilizados en otros idomas como el catalán.
- Topo o bala: para lista sustituyendo los guiones alineados
- Linea de puntos: separan párrafos
- Punto conductores: utilizados para elaborar un índice
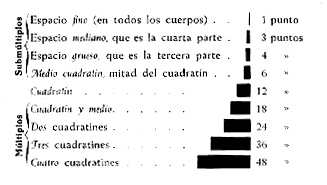
8. Blancos tipográficos.
- Espacio eme: un cuadratín M
- Espacio ene: medio cuadratín M/2
- Espacio grueso: un tercio de cuadratín M/3
- Espacio medianos: un cuarto de cuadratin M/4
- Espacio delgado o fino: un sexto u octavo de cuadratín M/6 M/8
- Espacio de pelo: una vigesimo cuarta parte de un cuadratín M/24
ALFABETO TIPOGRÁFICO
Este es mi diseño del alfabeto tipográfico, basándome en el logotipo de IBM. Para realizarlo he utilizado la tipografía "Gotham bold" y mediante figuras geométricas he creado los remates. Una vez con la composición de la tipo hecha, le he aportado la textura de las franjas azules características del logo oficial.
UNIDAD 7: INTRODUCCIÓN AL DISEÑO TIPOGRÁFICO
7.1 EL PROCESO DE DISEÑO TIPOGRÁFICO
A la hora de llevar a cabo un proyecto de diseño tipográfico, debemos tener en cuenta los siguientes aspectos:
Los motivos por los cuales, una empresa (generalmente de alta relevancia) se permite la capacidad de encargar el diseño de una tipografía. El diseñador se encarga de diseñarla para la propia empresa, pero en algunos casos, ésta puede volver a ser usada por el diseñador en otros proyectos.
 Por otro lado, uno de los primeros pasos a realizar son los bocetos. Éstos suelen hacerse en un formato grande para que se puedan percibir todos sus detalles durante el proceso de creación. Lo normal es llevar a cabo este tipo de bocetos manualmente, aunque hoy en día con las nuevas tecnologías, podemos encontrar bocetos digitalmente.
Por otro lado, uno de los primeros pasos a realizar son los bocetos. Éstos suelen hacerse en un formato grande para que se puedan percibir todos sus detalles durante el proceso de creación. Lo normal es llevar a cabo este tipo de bocetos manualmente, aunque hoy en día con las nuevas tecnologías, podemos encontrar bocetos digitalmente.
El diseño de una tipografía puede estar destinada a un encargo en particular, o podemos diseñar una tipografía a nuestro gusto y darla a conocer para obtener beneficio económico o simplemente como publicidad para nuestro trabajo.
Producción, se trata del proceso de creación de las subfamilias de la tipografía creada como la negrita, la cursiva, la versalita...
7.2 FUNDAMENTOS DEL DISEÑO TIPOGRÁFICO
7.3 PROGRAMAS TIPOGRÁFICOS
7.4 TIPOGRAFÍA CREATIVA
A la hora de llevar a cabo un proyecto de diseño tipográfico, debemos tener en cuenta los siguientes aspectos:
Los motivos por los cuales, una empresa (generalmente de alta relevancia) se permite la capacidad de encargar el diseño de una tipografía. El diseñador se encarga de diseñarla para la propia empresa, pero en algunos casos, ésta puede volver a ser usada por el diseñador en otros proyectos.
 Por otro lado, uno de los primeros pasos a realizar son los bocetos. Éstos suelen hacerse en un formato grande para que se puedan percibir todos sus detalles durante el proceso de creación. Lo normal es llevar a cabo este tipo de bocetos manualmente, aunque hoy en día con las nuevas tecnologías, podemos encontrar bocetos digitalmente.
Por otro lado, uno de los primeros pasos a realizar son los bocetos. Éstos suelen hacerse en un formato grande para que se puedan percibir todos sus detalles durante el proceso de creación. Lo normal es llevar a cabo este tipo de bocetos manualmente, aunque hoy en día con las nuevas tecnologías, podemos encontrar bocetos digitalmente.El diseño de una tipografía puede estar destinada a un encargo en particular, o podemos diseñar una tipografía a nuestro gusto y darla a conocer para obtener beneficio económico o simplemente como publicidad para nuestro trabajo.
La digitalización de la tipografía es muy importante. Este proceso consiste en pasar los bocetos a nuestro ordenador, y mediante programas de diseño informáticos, vectorizar la letra para poder ser utilizada digitalmente.
En el proceso de postproducción hay que tener en cuenta el espaciado de nuestra tipo. Se observa éste, ya que los diseñadores, tienen en cuenta todas las formas y espaciados de cada caracter. A este espaciado se le denomina "kerning".
Y por último, el proceso de comercialización. Según el tipo de licencia que aportemos a la tipo, ya sea de libre comercio o no, debemos afrontar ciertos permisos para su uso.
- Las características que debemos tener en cuenta a la hora de diseñar nuestra tipo son: el peso, el eje de modulación, la altura de "x", el contraste entre los trazados, los remates, si tienen o no serifa...
- Correcciones ópticas: hay que tener en cuenta cada uno de los caracteres que forman la tipo, y por lo tanto que mantengan unas características comunes que nos permitan una visualización apropiada. Debemos tener en cuenta tanto los trazos verticales como los horizontales. Una característica importante es que no exista una diferencia de grosores en los caracteres. Modificar la alineación para evitar imperfecciones...
- Espaciado: se trata de la prosa o el kerning, y de todos los espacios entre los diferentes caracteres, gliflos, números... que formen la tipografía.
7.3 PROGRAMAS TIPOGRÁFICOS
- FONT FORGE: se trata de un software libre https://fontforge.github.io/en-US/
- FOUTLAB: software multiplataforma de pagohttp://www.fontlab.com/
- GLYPHS: software para diseñar tipografía específicas para MAC, se trata de un programa hecho por diseñadores optimizando las necesidades de éstos. La interfaz es más sencilla...https://glyphsapp.com/
- PROTSOFOUT: especializado en crear familias tipográficas
- FORMATO UFO: es un formato genérico tipográfico
- Titular vs. edición
- Texto como imagen
- Fuentes display, libres, decorativas, visuales.
viernes, 20 de enero de 2017
FUNDICIÓN DIGITAL ESPAÑOLA
Letterjuice es una pequeña fundición española que funciona como estudio de diseño de tipos. Su sede se encuentra situada entre Brighton y Barcelona, ya que los creadores de ésta, ambos son de Barcelona pero acabaron sus carreras y llevaron a cabo parte de su trabajo en Inglaterra.
Esta fundición esta dirigida por los diseñadores Pilar Cano y Ferrán Milán.
- PILAR CANO estudió diseño gráfico en Barcelona, aunque terminó su grado en 2006 en Reino Unido. Ha llevado a cabo multitud de conferencias y exposiciones sobre tipografía. Antes de dedicarse a la fundición tipográfica y al diseño de tipografía, llevó a cabo un estudio sobre el diseño editorial.
- FERRÁN MILÁN estudió diseño gráfico en la Escuela de Arte de Massana, en Barcelona, pero se trasladó a Reino Unido tras graduarse para comenzar a estudiar diseño tipográfico. Trabajó en Andreu Balius Estudio y también trabajando, al igual que Pilar Cano, en la Fundición Dalton Magg.
Ambos diseñadores, tras terminar sus estudios, estuvieron trabajando durante una pequeña etapa de sus vidas en la Fundición Dalton Magg dónde se conocieron y tras compartir sus conocimientos y congeniar, decidieron llevar a cabo su propia fundición y estudio.
Han desarrollado varias tipografías en griego, latín, círico y tailandés.
QUARS
La tipografía Quars tiene una estructura completa cuyos terminales son simples. Ha sido diseñada sobre un eje oblicuo de 1 grado. Presenta curvas dinámicas y contrastes entre trazos. Sus remates son agudos.
BALDUFA
Los fundadores de Letterjuice definen a esta tipografía como una tipografía con encanto y personalidad fuerte debido a las curvas dinámicas que la forman. Sus remates son redondeados, algunos de ellos han tenido que ser modificados, incluso eliminado, para mejorar la comprensión de la lectura. Esta tipografía esta destinada a la escritura árabe.
AANAAR
El tipo de letra de esta tipografía fue diseñada originalmente para ser utilizada es los libros de textos infantiles. Por este motivo, ha tenido que llevarse a cabo muchas modificaciones con algunas letras ya que éstas podrían ser confundidas por los niños que se encuentran en aprendizaje de lectura como por ejemplo las letras "A" y "G", que tienen estructuras muy similares.
PÁGINA WEB OFICIAL: http://letterjuice.cat/
UNIDAD 6: TIPOGRAFÍA DIGITAL
6.1 CONCEPTO DE TIPOGRAFÍA DIGITAL
Con la aparición de la tecnología y la aparición de aparatos informáticos como los ordenadores, han permitido que se desarrollara la tipografía digital, diseñadas con programas informáticos y que en algunos casos han sido reinterpretadas familias tipográficas históricas para que puedan ser usadas digitalmente.
Con la aparición de la tecnología y la aparición de aparatos informáticos como los ordenadores, han permitido que se desarrollara la tipografía digital, diseñadas con programas informáticos y que en algunos casos han sido reinterpretadas familias tipográficas históricas para que puedan ser usadas digitalmente.
Las características de las tipografías digitales son que pueden ser modificadas, según el grosor, tamaño... instantáneamente según el tipo de carácter que necesitemos para desarrollar nuestro trabajo.
6.2 FUENTES
Creación de curvas vectoriales que
nos permite disponer de una amplia gama de características que podemos
proporcionarle a nuestras tipos.
El conflicto entre las imágenes
vectoriales y los mapas de bits, nos hace recurrir siempre a una cuadricula
para poder representar nuestras tipos.
- BITMAPS: formada por un conjunto de píxeles
- POSTSCRIPT: tecnología inventada para el sistema operativo mac y es el que mantiene mejor las curvas y las características vectoriales
- TRUETYPE: se creó a finales de los 80, se trata también de una tecnología vectorial
- OPENTYPE: son las tipografía más extendidas que mantienen todas las características vectoriales con el mejor muestreo en pantalla. Su capacidad de almacenamiento de glifos es superior a las otras.
6.3 TEXTO EN PANTALLA
Lo que ocurre con el texto en pantalla es que produce el proceso de "Hint" o "Hinting" que se trata de una serie de algoritmos de instrucción de forman parte de las fuentes, y lo que hacen es crear una serie de pixeles de color gris que hacen que las tipos adopten una mayor legibilidad.
6.4 FUNDICIONES DIGITALES
Se trata de empresas que se encargan de diseñar y comercializar fuentes tipográficas digitalmente. Es decir, se tratan de repositorios online que dependiendo del uso que un diseñador le vaya a dar al tipo, el precio de ésta varía. Incluso, en algunos casos podemos encontrar la situación de que las tipo sean gratis y el autor ofrezca la posibilidad de que el comprador done el dinero oportuno.
https://www.myfonts.com/
https://www.fonts.com/
https://www.daltonmaag.com/
http://www.type-together.com/
6.5 TIPO ES SOPORTES DIGITALES
· Web CCS / @font-face
· Dispositivos moviles
· Texto y programación
En estos soportes la tipografía debe tener una resolución y tamaños concretos para una correcta visibilidad en la pantalla del dispositivo.
Suscribirse a:
Comentarios (Atom)